Step 1. The first step is to find the video you'd like to embed into your website. Under the video itself, there is a number of things you can do, including liking the video, sharing the video, or saving it. Click on the share button.
Including videos is one of he most common ways to use multimedia on your website. However, not every hosting service allows the upload of audio and video files, so the HTML5 method is not always possible. Fortunately, videos can still be added into a website through embedding them from a video hosting service. This tutorial will help show how you'd go about doing this, as it will help make your website more interesting and diverse.
Step 1. The first step is to find the video you'd like to embed into your website. Under the video itself, there is a number of things you can do, including liking the video, sharing the video, or saving it. Click on the share button.
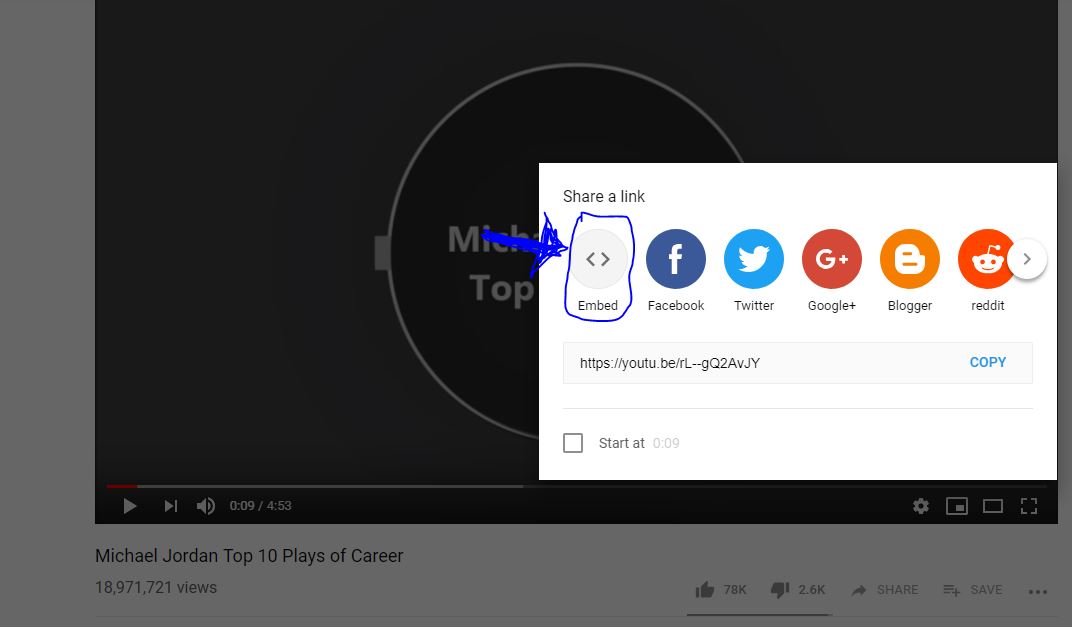
Step 2. Now that you're into the share section, there is a number of ways to share the video. In order to embed the video into your website, you'll press the first option that shows the brackets, which is labeled embed.

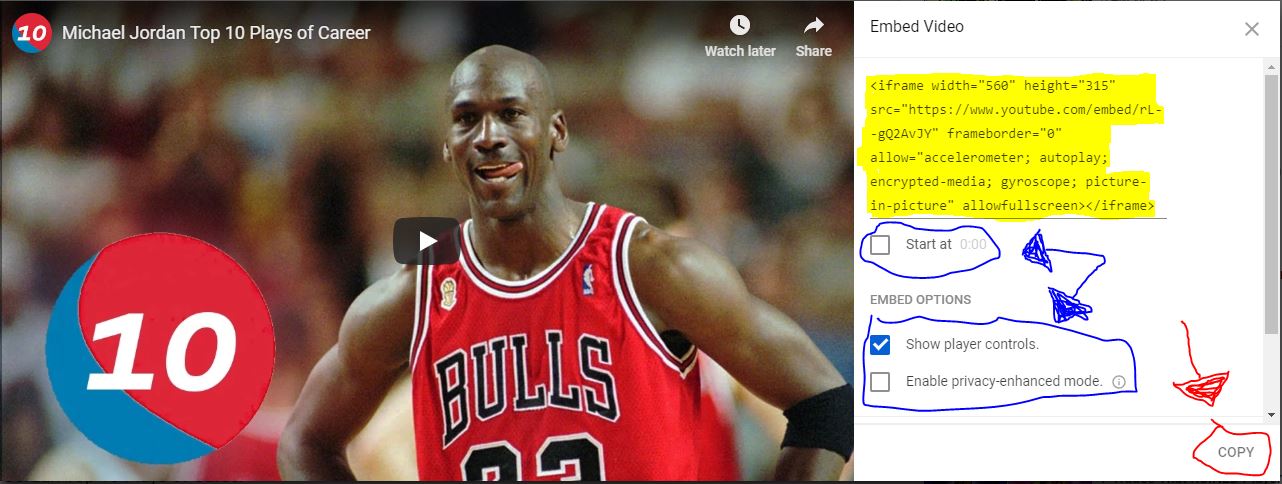
Step 3. Now there should be a pop-up of the video, and it's options for embedding on the right of it. These options, circled in blue, allow you to have player controls, let you choose when to start the video, and whether you'd like to enable enhanced privacy mode. For this tutorial the only thing selected is player controls, which is automatically chosen for you. Once you're finished with the embed options, click the copy button in the bottom right corner.

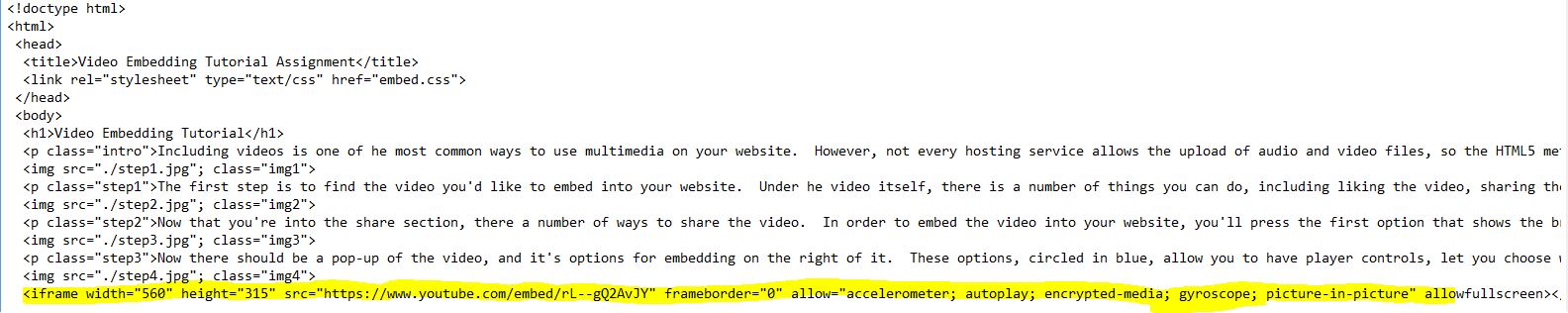
Step 4. Now that you've clicked copy, all you need to do is paste the video into your code.

This is an example of the finished product of an embedded video.